[分享] 好UI烂UI大车拼02 用阴影增添层次感
楼主: dementia (早安竞女赛尻认同请分享) 2014-09-21 21:42:59
网志好读版:
http://thisblogexist.pixnet.net/blog/post/106826021
~ ~ ~ 本文开始 ~ ~ ~
在今年6月Android I/O,Material Design亮相。相信只要对手机UI设计有所
涉猎的人都不陌生。
Material Design其特色之一“阴影”--利用影子来增加元件之间的层次感
,如果能适度地使用阴影,UI便会更有格调。
这次面下要介绍一款APP,它巧妙地使用了阴影。
![]()
经典案例1号:适度使用阴影增添层次感
APP资讯
APP名称:tawkon手机辐射报警器
版本资讯:2.0.3.6(Android)
![]()
这款APP有启动画面(splash screen)。一般来说,使用者多会希望APP一开
启就是操作页面,因此启动画面或动画往往只是一种干扰。
然而,也不是所有的启动画面都会令人反感:
1. 当使用者比较有耐心的时候
比方说休息、在家、或是只想用手机打发时间的时候,这和APP的使用场
合有很大的关系。
2. 启动画面很美
厂商或开发者希望多秀几次logo,可是使用者只想看到养眼的画面。
3. 不得不加点东西的时候
有时候因为网络连线、读取数据库等等,只有一个中间圈圈在转,不只单
调更让使用者没安全感,这时候加个背景是再好不过了。
值得注意的是,与其放logo,改成一个跟下一页相似的画面可能更为加分
(请参照延伸阅读1)。
![]()
在两个地方,我们看到这款APP运用了阴影效果,上图是其一,下图是另一个
有用到阴影的地方。
从上图的中间部分,也就是“分页按钮”,我们可以看到影子效果将整个画面
切成上、中、下三个视觉区块。上方区块给人的感觉最厚、与使用者最近,中
间区块次之,下方区块最远。
除了阴影之外,颜色对比和那个小箭头的设计都是值得留意的部分。
![]()
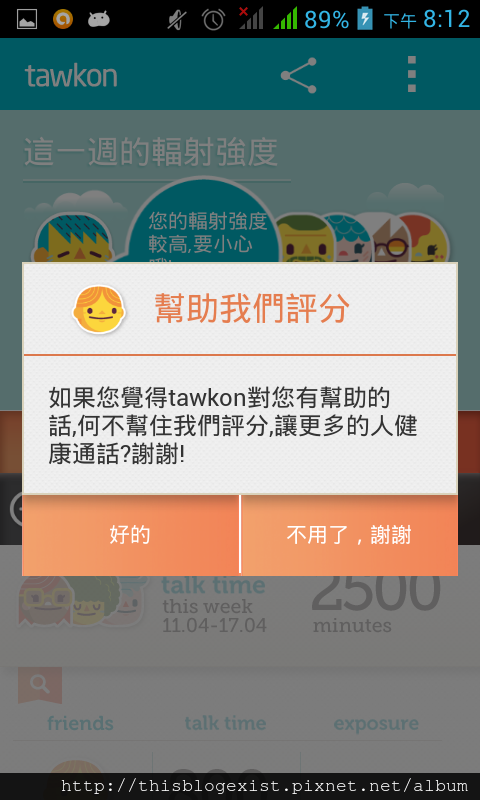
这是tawkon的对话框。
和前面“分页按钮”不同的地方是,中间多出一条有点突兀的细线。很罕见的
设计。
会这样做的主要原因,大概是因为两颗按钮是“平等”的,没有谁先谁后、谁
重谁轻之分的关系,然后又为了配合阴影的设计,所以在中间加了一条细线。
本篇完。请耐心等候续集……
延伸阅读:
1. 合适的 APP 启动画面 - Desiring Clicks
http://0rz.tw/n5r65
http://thisblogexist.pixnet.net/blog/post/106826021
~ ~ ~ 本文开始 ~ ~ ~
在今年6月Android I/O,Material Design亮相。相信只要对手机UI设计有所
涉猎的人都不陌生。
Material Design其特色之一“阴影”--利用影子来增加元件之间的层次感
,如果能适度地使用阴影,UI便会更有格调。
这次面下要介绍一款APP,它巧妙地使用了阴影。

经典案例1号:适度使用阴影增添层次感
APP资讯
APP名称:tawkon手机辐射报警器
版本资讯:2.0.3.6(Android)

这款APP有启动画面(splash screen)。一般来说,使用者多会希望APP一开
启就是操作页面,因此启动画面或动画往往只是一种干扰。
然而,也不是所有的启动画面都会令人反感:
1. 当使用者比较有耐心的时候
比方说休息、在家、或是只想用手机打发时间的时候,这和APP的使用场
合有很大的关系。
2. 启动画面很美
厂商或开发者希望多秀几次logo,可是使用者只想看到养眼的画面。
3. 不得不加点东西的时候
有时候因为网络连线、读取数据库等等,只有一个中间圈圈在转,不只单
调更让使用者没安全感,这时候加个背景是再好不过了。
值得注意的是,与其放logo,改成一个跟下一页相似的画面可能更为加分
(请参照延伸阅读1)。

在两个地方,我们看到这款APP运用了阴影效果,上图是其一,下图是另一个
有用到阴影的地方。
从上图的中间部分,也就是“分页按钮”,我们可以看到影子效果将整个画面
切成上、中、下三个视觉区块。上方区块给人的感觉最厚、与使用者最近,中
间区块次之,下方区块最远。
除了阴影之外,颜色对比和那个小箭头的设计都是值得留意的部分。

这是tawkon的对话框。
和前面“分页按钮”不同的地方是,中间多出一条有点突兀的细线。很罕见的
设计。
会这样做的主要原因,大概是因为两颗按钮是“平等”的,没有谁先谁后、谁
重谁轻之分的关系,然后又为了配合阴影的设计,所以在中间加了一条细线。
本篇完。请耐心等候续集……
延伸阅读:
1. 合适的 APP 启动画面 - Desiring Clicks
http://0rz.tw/n5r65
继续阅读
[问题] GoogleMap MarkerIcon加载qaz227018[分享] 好UI烂UI大车拼01 不是平面风就是好设计dementia[问题] Powermanager.gotosleep()的使用方法?hayden2111[分享] 自制安全监控APPkira5033[问题] 在ActionBar的标签页嵌入GoogleMapV2地图dwadefans[问题] 控制Android上的鼠标bdvstg[分享] LoL英雄联盟战绩查询bubu19861213[问题] ImageButton的图片selector写法kitehero[问题] 内建日历同步到gmailzxc190[问题] GoogleCloudMessage 无法注册IDchieya