[分享] 好UI烂UI大车拼01 不是平面风就是好设计
楼主: dementia (早安竞女赛尻认同请分享) 2014-09-19 23:01:25
网志好读版:
http://thisblogexist.pixnet.net/blog/post/106801865
~ ~ ~ 本文开始 ~ ~ ~
随着APP市场的白热化,UI、UX日渐受到厂商重视。什么是好UI呢?
小知识
UI:使用者接口(user interface)
UX:使用者经验(user experience)
UX比UI抽象,含盖的层面也更广泛。一个好的UI大约具有以下要素:
1. 简单易懂:占1/3
2. 操作流畅:占1/3
3. 美观大方:占1/3
所以说,如果把UI交给美工,运气不好的话只能拿到1/3的“分数”。好的UI
与UX绝对不等同于好的美工,却仍有很多人误以为只要把UI交给美工弄弄就可
以了--千万不要再这样想囉!
糟糕案例1号:以为做了平面简约的风格就是好UI
接下来就让我们看真实案例。
由于案例有好几个,内容很多,我不会一次写完,如果您在读完后觉得喜欢,
请您耐心等待续集。
每一个案例中当然都有好的部分和糟糕的部分,而且平心而论,这些APP的UI
都有一定水准,比那些“不想下载”和“才开启就想关掉”的那些强太多了。
APP资讯
APP名称:高效Todo(备忘 提醒 日程 记事)
版本资讯:5.3.0
这个APP的点子非常好!也许是一个还很新的APP,有潜力,如果UI能改善的话
应该会有更多人使用。
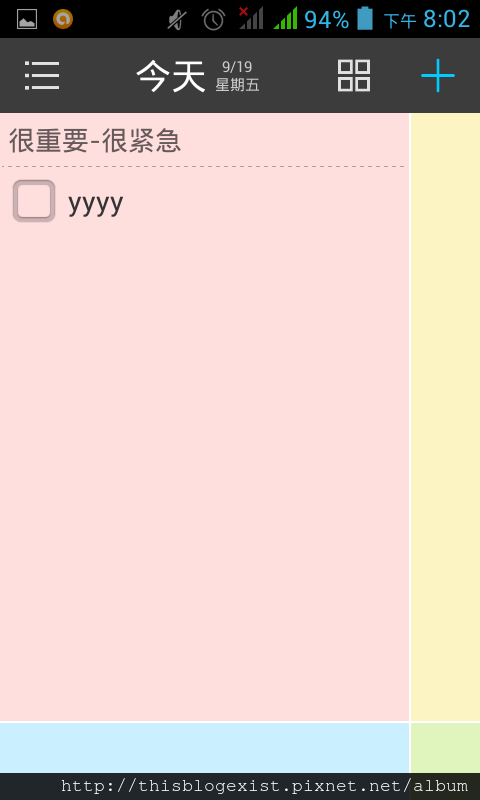
让我们先看看首页:
![]()
很多厂商或开发者都会把“新增”按键或重要的按钮置于右上角,大概是因为
右上角很空吧!
那绝对不是个好位置!
就因为那不是好位置,所以才容易空出来。从视觉上来说,最佳位置是左上角
,这也是为什么LOGO通常会放左上角的缘故。从操作上来说,虽然每一种尺寸
的手机略有不同,但都在中间以下。
由于一开始不容易注意到“新增”钮,连带着可能会让使用者在中间乱点乱画
,于是使用者就看到--放大了!
![]()
炫爆啦!!
不幸的是炫和好是两码子事。
现在的手机普遍在5吋以上,分辨率更是越做越高,其实不用放大就已经很清
晰。如果不是特别为银发族设计,切换大小的意义在哪里呢?
这时候你可能注意到,右上角有一个不太确定是柜子还是幸运草的图,也可能
没注意到。
如果你没注意到,那就回不去了。
为什么会注意不到呢?位置是原因,另一个问题是色彩。“新增”键是蓝的,
左边都是灰的,因此使用者直觉上会产生两种解释:解释一,蓝色是按钮,灰
色是普通文字;解释二,蓝色是普通文字,灰色是按钮。
在这里,蓝色比较醒目,因此比较容易被解释成按钮。
于是你终于发现了这颗重要的按钮,你点了一下“新增”,终于,进入了你想
要的页面。
![]()
接下来你茫然了。尽管这些图示感觉都很熟悉,在其他地方都有见过,但是在
目前的脉络下代表什么意思?不知道。好吧,先点点看再说吧。
有些功能在点下去后,就能知道是做什么的;有些功能在点下去后--请借我
使用说明书。
工具类APP在“新增”页面最需要下功夫,好让使用者顺利输入既多又杂的项
目,但实际的情况是,厂商或开发者倾向于把UI弄得很乱,似乎全世界有只有
自己看得懂。
请看上面这张图。同样是按钮,字体有大有小:有些是白底黑字的,有些是灰
的;有些长,有些短;有些从上方依序往下排,有些置底,这样不规则的版面
当使用者来逛菜市场的吗?
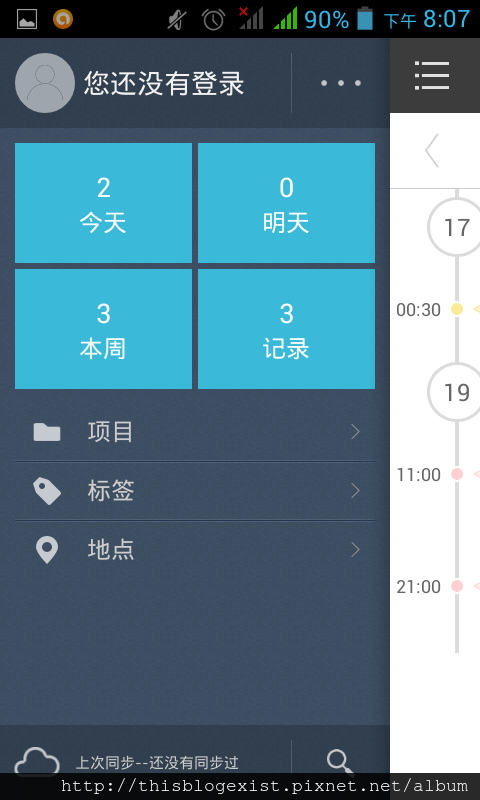
最后让我们来试一下后台:
![]()
首先,这里再次出现了“不一致按钮”的问题。你可能跟我一样,觉得四块发
亮的浅蓝色应该是纯文字表单,不,那是按钮。
再来,是个有趣的东西,我称之为“藏镜人”,因为它藏在后台里面,好像后
台住了一位藏镜人。
唉呀!看来你也发现了,在这个后台接口有个长得很像后台的符号--点进去
还真的是一个后台!不对,应该说,那才是真正的后台。不愧是“藏镜人”!
本篇完。请耐心等候续集……
http://thisblogexist.pixnet.net/blog/post/106801865
~ ~ ~ 本文开始 ~ ~ ~
随着APP市场的白热化,UI、UX日渐受到厂商重视。什么是好UI呢?
小知识
UI:使用者接口(user interface)
UX:使用者经验(user experience)
UX比UI抽象,含盖的层面也更广泛。一个好的UI大约具有以下要素:
1. 简单易懂:占1/3
2. 操作流畅:占1/3
3. 美观大方:占1/3
所以说,如果把UI交给美工,运气不好的话只能拿到1/3的“分数”。好的UI
与UX绝对不等同于好的美工,却仍有很多人误以为只要把UI交给美工弄弄就可
以了--千万不要再这样想囉!
糟糕案例1号:以为做了平面简约的风格就是好UI
接下来就让我们看真实案例。
由于案例有好几个,内容很多,我不会一次写完,如果您在读完后觉得喜欢,
请您耐心等待续集。
每一个案例中当然都有好的部分和糟糕的部分,而且平心而论,这些APP的UI
都有一定水准,比那些“不想下载”和“才开启就想关掉”的那些强太多了。
APP资讯
APP名称:高效Todo(备忘 提醒 日程 记事)
版本资讯:5.3.0
这个APP的点子非常好!也许是一个还很新的APP,有潜力,如果UI能改善的话
应该会有更多人使用。
让我们先看看首页:

很多厂商或开发者都会把“新增”按键或重要的按钮置于右上角,大概是因为
右上角很空吧!
那绝对不是个好位置!
就因为那不是好位置,所以才容易空出来。从视觉上来说,最佳位置是左上角
,这也是为什么LOGO通常会放左上角的缘故。从操作上来说,虽然每一种尺寸
的手机略有不同,但都在中间以下。
由于一开始不容易注意到“新增”钮,连带着可能会让使用者在中间乱点乱画
,于是使用者就看到--放大了!

炫爆啦!!
不幸的是炫和好是两码子事。
现在的手机普遍在5吋以上,分辨率更是越做越高,其实不用放大就已经很清
晰。如果不是特别为银发族设计,切换大小的意义在哪里呢?
这时候你可能注意到,右上角有一个不太确定是柜子还是幸运草的图,也可能
没注意到。
如果你没注意到,那就回不去了。
为什么会注意不到呢?位置是原因,另一个问题是色彩。“新增”键是蓝的,
左边都是灰的,因此使用者直觉上会产生两种解释:解释一,蓝色是按钮,灰
色是普通文字;解释二,蓝色是普通文字,灰色是按钮。
在这里,蓝色比较醒目,因此比较容易被解释成按钮。
于是你终于发现了这颗重要的按钮,你点了一下“新增”,终于,进入了你想
要的页面。

接下来你茫然了。尽管这些图示感觉都很熟悉,在其他地方都有见过,但是在
目前的脉络下代表什么意思?不知道。好吧,先点点看再说吧。
有些功能在点下去后,就能知道是做什么的;有些功能在点下去后--请借我
使用说明书。
工具类APP在“新增”页面最需要下功夫,好让使用者顺利输入既多又杂的项
目,但实际的情况是,厂商或开发者倾向于把UI弄得很乱,似乎全世界有只有
自己看得懂。
请看上面这张图。同样是按钮,字体有大有小:有些是白底黑字的,有些是灰
的;有些长,有些短;有些从上方依序往下排,有些置底,这样不规则的版面
当使用者来逛菜市场的吗?
最后让我们来试一下后台:

首先,这里再次出现了“不一致按钮”的问题。你可能跟我一样,觉得四块发
亮的浅蓝色应该是纯文字表单,不,那是按钮。
再来,是个有趣的东西,我称之为“藏镜人”,因为它藏在后台里面,好像后
台住了一位藏镜人。
唉呀!看来你也发现了,在这个后台接口有个长得很像后台的符号--点进去
还真的是一个后台!不对,应该说,那才是真正的后台。不愧是“藏镜人”!
本篇完。请耐心等候续集……
作者: tac0wu (在BBS中流浪) 2014-09-19 23:11:00
那只蝴蝶真的很不OK
楼主: dementia (早安竞女赛尻认同请分享) 2014-09-19 23:13:00
谢谢 我很久以前放的 放到自己都忘了 XD
作者: JULONE780701 (亚) 2014-09-22 12:41:00
你确定右上不好地方吗?你以为左上谁的手这么长按的到?官方设计给使用者习惯的位置又是如何?多研究点再写续集吧
作者: zxc190 (卡卡) 2014-09-22 22:11:00
应该没有设计喜欢被叫成美工吧XDD
作者: paean 2014-09-23 05:46:00
首先你必须证明很少人单手操作 但即使大部分的人都用双手右上绝对是比较好的位置 左上的按钮按的时候会挡到萤幕你有考虑过这个问题吗?
作者: JULONE780701 (亚) 2014-09-23 09:48:00
就你的观点,左上角醒目的地方,为什么不是放主要浏览的内容,而是放想按才会去找的功能按钮?目前市面上翻译的UI/UX书已经不少了,我全部都看完的人都没有把握发这种文章,而且L要出来了欸...FB跟google系列app花了多少成本研究的UX不是乱搞的多研究点再写续集,以免误导
作者: Decill (inner peace) 2014-09-23 13:00:00
左上跟右上的问题我有跟朋友讨论很久 基本上你还要先证明单手操作的人到底习惯用左手还右手我自己是右撇子,但单手操作时习惯用左手...不过就算拿出数字 接口设计也不是说随便放弃少数人的事
作者: Yanpos (公子团) 2014-09-23 13:26:00
Android L 把这种功能的按键做成漂移的圆,应该也是希望不要放在右上角
继续阅读
[问题] Powermanager.gotosleep()的使用方法?hayden2111[分享] 自制安全监控APPkira5033[问题] 在ActionBar的标签页嵌入GoogleMapV2地图dwadefans[问题] 控制Android上的鼠标bdvstg[分享] LoL英雄联盟战绩查询bubu19861213[问题] ImageButton的图片selector写法kitehero[问题] 内建日历同步到gmailzxc190[问题] GoogleCloudMessage 无法注册IDchieya[问题] 不同网域wifi连线ZCBVXIRD[问题] 滑动TABvincent20384