[分享] 好UI烂UI大车拼03 有关注册表单两三事
楼主: dementia (早安竞女赛尻认同请分享) 2014-09-26 22:00:05
网志好读版:
http://thisblogexist.pixnet.net/blog/post/106856978
~ ~ ~ 本文开始 ~ ~ ~
这不是新题目。打从WEB时代就已经有许多前辈探讨过表单,尤其是注册表单
,如何优化以提供使用者更好更快的服务。
时至今日,注册表单的重要性不减反增,可是水准不升反降。
即使是大厂出品,也未必考虑周全……
糟糕案例2号:让注册流程更长的注册表单
APP资讯
APP名称:Nike+ Running
版本资讯:1.4.2(Android)
这款APP,乍看之下其注册表单简洁清爽(哪一家不清爽XD),可是注册流程
不顺。
以我为例,小弟花了大约5分钟,而且没注册完就放弃;而我也试了其他同类
型的,了不起2分钟就搞定。如果你也碰到类似的情形,请问你会比较想用哪
一款APP?会先排除哪一款呢?
![]()
在上一篇系列文中,我们讨论过启动画面,因此不多赘述。
也许有些人用的是较高阶的手机没什么感觉,但我这支中阶手机,从黑屏到
启动画面再进入APP大约要5秒。
心里浮现单一个字:慢。
然后出现了……咦!什么是“服务无法使用”阿?
![]()
原来是要开启网络连线的意思……我马上就猜到了,可见我慧根不错(?)。
重启之后我终于要来注册了。这款APP支援从第三方帐号汇入,这是一定要的
。我选择用FB来注册。
然后悲剧就发生了……
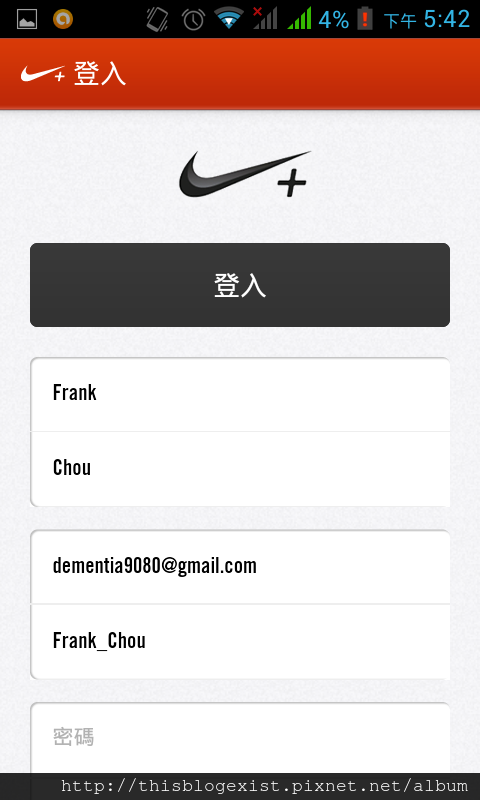
![]()
只有带入名字和e-mail,剩下还要自己填?填完送出才算注册成功?哪招阿!
一格一格填吧,劳碌命喔~
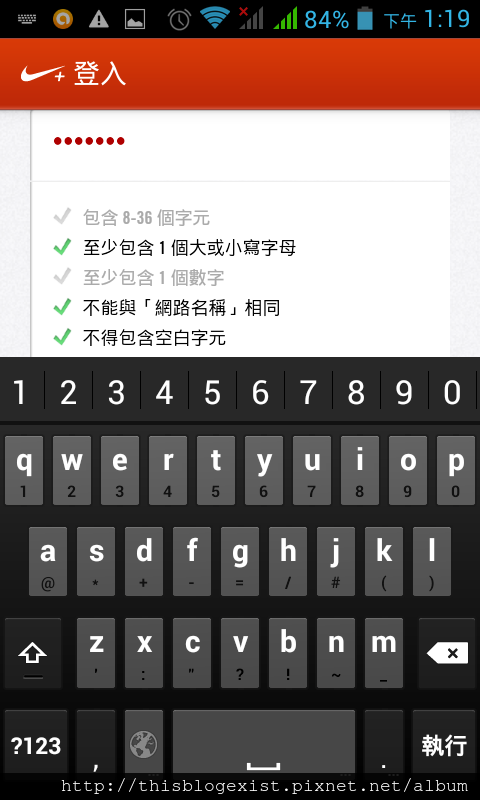
从字段下方的提示来看,Nike+ Running对密码的要求还满严格的。可是一般
来说,手机的键盘会占去萤幕一半的空间,所以这些提示很可能因为位置不好
,而被遮住。
![]()
这是一个小细节,不难解决,只要麻烦工程师多写几行code就可以了(喂……
),但前提是你能注意到它。
另外,我们这里要说一下“执行”--键盘右下角的那一颗键。
虚拟键盘是一个手机UI特有的细节。
在这里,如果按下“执行”,会跳到下一个输入字段。因此这里显示“执行”
名实不符。
有一些APP更糟糕,名称、功能全都没改。一个常见的错误是在登入页面,帐
号字段配“执行”,这难道是在暗示使用者其实不用输入密码的意思?
你知道默认值是什么吗?每一种字段的默认值都不太一样喔。
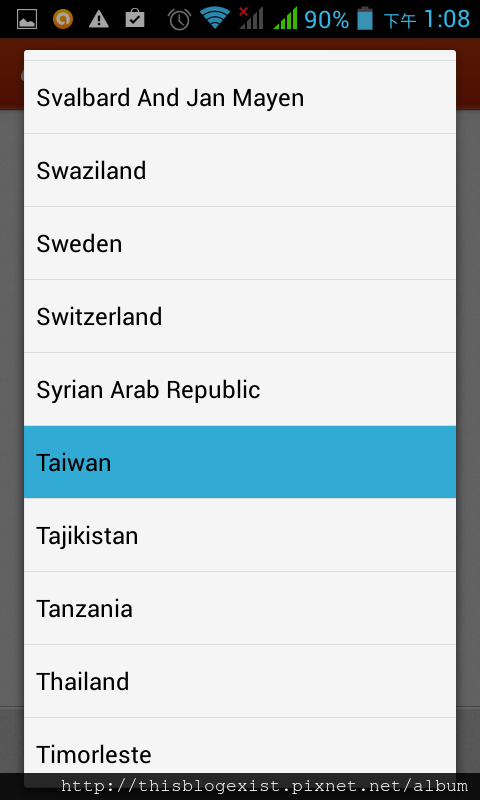
![]()
手机表单里一个最常见的问题就是:不当地使用选单对话框;如上图。
有时候,选单对话框是一种很不用脑的处理方式。我们都知道,使用者并不喜
欢在几十、上百个选项之间滚来滚去,可是因为对于厂商或开发者而言,这种
做法最轻松,所以很普遍。
其实有很多解决方法,你可以考虑,例如:
1. 两层式选单:将所有项目先分成5~8个群组,第二层选单平均就只剩下10~
20个。
2. 自动完成 + 提示。
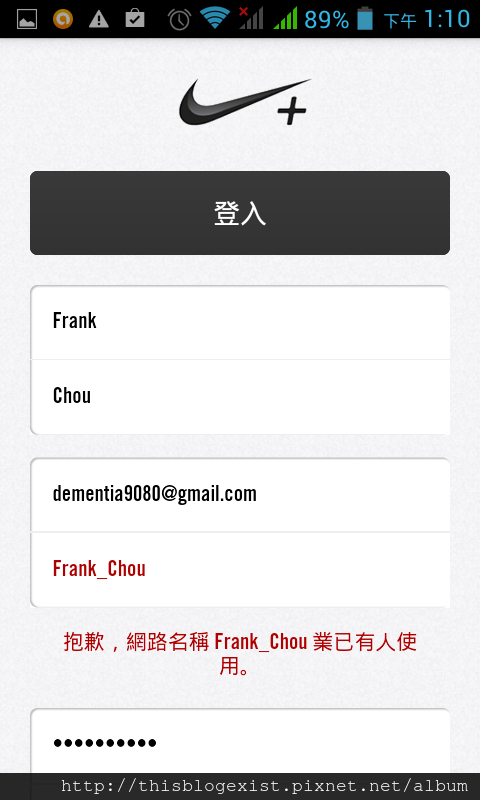
![]()
嗯,发生了什么事呢?原来在我填好送出之后,被退回了!
不管是自动的即时检查,还是在旁边放一颗按钮手动检查,都可以,难道会很
难吗?
现在可好,下面一堆字段恢复空白,重填……吗?
不,我可不想让它有机会退第二次,谁有那个精神让它这样搞?至少我没有,
所以这个APP因为这个注册表单而被我反安装了。
http://thisblogexist.pixnet.net/blog/post/106856978
~ ~ ~ 本文开始 ~ ~ ~
这不是新题目。打从WEB时代就已经有许多前辈探讨过表单,尤其是注册表单
,如何优化以提供使用者更好更快的服务。
时至今日,注册表单的重要性不减反增,可是水准不升反降。
即使是大厂出品,也未必考虑周全……
糟糕案例2号:让注册流程更长的注册表单
APP资讯
APP名称:Nike+ Running
版本资讯:1.4.2(Android)
这款APP,乍看之下其注册表单简洁清爽(哪一家不清爽XD),可是注册流程
不顺。
以我为例,小弟花了大约5分钟,而且没注册完就放弃;而我也试了其他同类
型的,了不起2分钟就搞定。如果你也碰到类似的情形,请问你会比较想用哪
一款APP?会先排除哪一款呢?

在上一篇系列文中,我们讨论过启动画面,因此不多赘述。
也许有些人用的是较高阶的手机没什么感觉,但我这支中阶手机,从黑屏到
启动画面再进入APP大约要5秒。
心里浮现单一个字:慢。
然后出现了……咦!什么是“服务无法使用”阿?

原来是要开启网络连线的意思……我马上就猜到了,可见我慧根不错(?)。
重启之后我终于要来注册了。这款APP支援从第三方帐号汇入,这是一定要的
。我选择用FB来注册。
然后悲剧就发生了……

只有带入名字和e-mail,剩下还要自己填?填完送出才算注册成功?哪招阿!
一格一格填吧,劳碌命喔~
从字段下方的提示来看,Nike+ Running对密码的要求还满严格的。可是一般
来说,手机的键盘会占去萤幕一半的空间,所以这些提示很可能因为位置不好
,而被遮住。

这是一个小细节,不难解决,只要麻烦工程师多写几行code就可以了(喂……
),但前提是你能注意到它。
另外,我们这里要说一下“执行”--键盘右下角的那一颗键。
虚拟键盘是一个手机UI特有的细节。
在这里,如果按下“执行”,会跳到下一个输入字段。因此这里显示“执行”
名实不符。
有一些APP更糟糕,名称、功能全都没改。一个常见的错误是在登入页面,帐
号字段配“执行”,这难道是在暗示使用者其实不用输入密码的意思?
你知道默认值是什么吗?每一种字段的默认值都不太一样喔。

手机表单里一个最常见的问题就是:不当地使用选单对话框;如上图。
有时候,选单对话框是一种很不用脑的处理方式。我们都知道,使用者并不喜
欢在几十、上百个选项之间滚来滚去,可是因为对于厂商或开发者而言,这种
做法最轻松,所以很普遍。
其实有很多解决方法,你可以考虑,例如:
1. 两层式选单:将所有项目先分成5~8个群组,第二层选单平均就只剩下10~
20个。
2. 自动完成 + 提示。

嗯,发生了什么事呢?原来在我填好送出之后,被退回了!
不管是自动的即时检查,还是在旁边放一颗按钮手动检查,都可以,难道会很
难吗?
现在可好,下面一堆字段恢复空白,重填……吗?
不,我可不想让它有机会退第二次,谁有那个精神让它这样搞?至少我没有,
所以这个APP因为这个注册表单而被我反安装了。
作者: abc01251 (爪哥) 2014-09-26 22:51:00
这个app真的注册超麻烦 我也把它给删了
作者: charlesdc (MoOn) 2014-09-27 00:59:00
分享是件美德 但这里不是个版 :)
楼主: dementia (早安竞女赛尻认同请分享) 2014-09-27 01:53:00
我是因为碰过很多开发者都很关心UI,才po在这里. 另外请教一下 有专板吗 甘温 ^______^
作者: Decill (inner peace) 2014-09-27 10:30:00
Nike+的注册体验真的做得很糟 不过我记得我很早就在网页版上面注册过了所以没遇过什么问题XD
作者: JULONE780701 (亚) 2014-09-29 01:42:00
"执行"那两个字应该是看手机我知道HTC会显示enter的箭头符号三星则是"下一步"还有...键盘遮住到底写几行什么样的code可以解决?
楼主: dementia (早安竞女赛尻认同请分享) 2014-09-30 20:59:00
感谢指正 我会再研究一下 ^_^